| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- lodash
- 리액트
- til
- leetcode
- Next.js13
- 자바스크립트 연결리스트
- 제로베이스
- 프로그래머스
- JS
- NPM
- 자바스크립트 문제풀이
- JavaScript
- 자바스크립트 문제 풀이
- 타입스크립트
- 자바스크립트코딩테스트
- 자바스크립트 알고리즘 문제
- 자바스크립트
- Baekjoon
- HTML
- next13
- CSS
- 알고리즘문제풀이
- 리액트쿼리
- react
- stack문제
- 프론트엔드
- 자바스크립트 문제
- Next
- 자바스크립트 알고리즘
- leetcode문제풀이
- Today
- Total
코드노트
디자인 시스템 깃허브로 연결, feat.피그마 본문
프론트엔드를 개발하면서 시간이 드는것들 중 하나가 color, size 값들을 정리하고
디자인 시스템을 구축하는것이라고 생각이 든다.
처음에는 어떻게 보면 color값도 해당 값들마다 지정하기도하지만
시간이 지나서 유지보수 및 디자인, 기획...등이 변경되다보면 수정할때 막막했던 기억이 참 많은것 같다...
스토리북을 통해서 디자인시스템을 컴포넌트단위로 나누어서 작업은 해보면서도 느꼈었는데 편하면서도 재밋게 작업을 할 수 있었다.
이제는 피그마를 통해서 color값부터 한번에 github로 연결하는 방법을 정리해보려고 한다.
github에서 우선 토큰을 발급받아야한다.
github 토큰 발급 방법
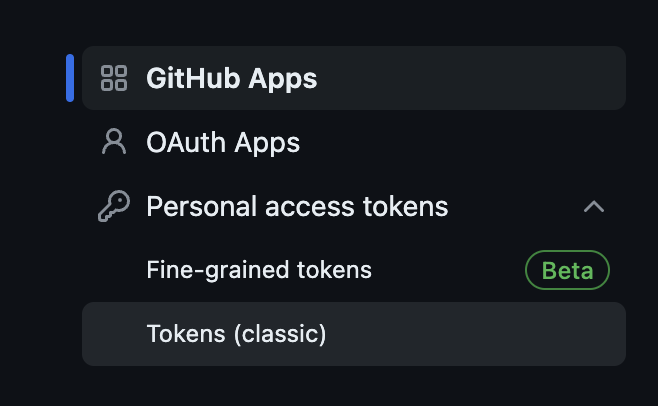
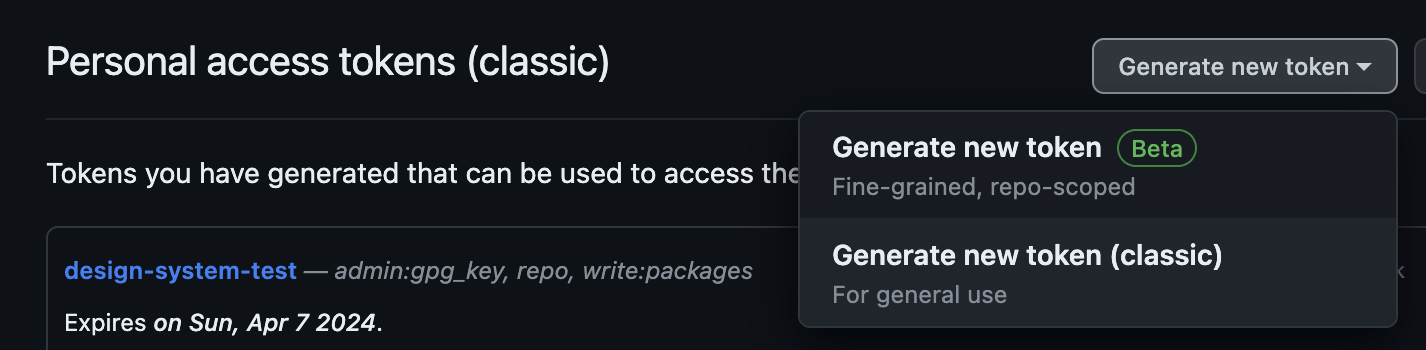
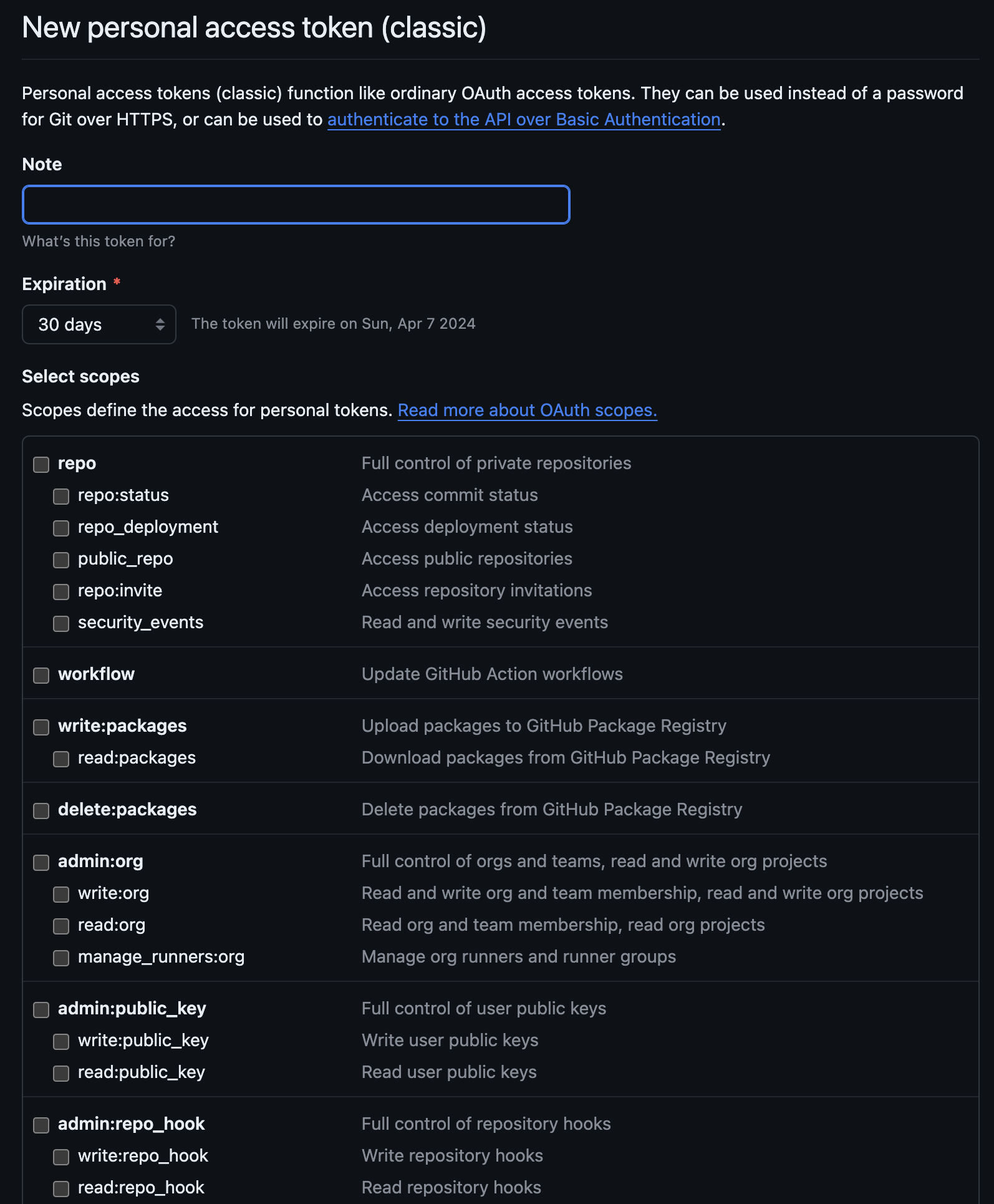
우측 상단 개인 프로필 -> Settings -> Developer settings ->Token(classic) -> Generate new token





- 그리고 권한들을 check (읽기, 쓰기 권한만 주어도 되는것 같다)
피그마에 토큰 등록

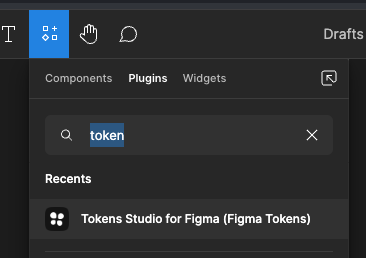
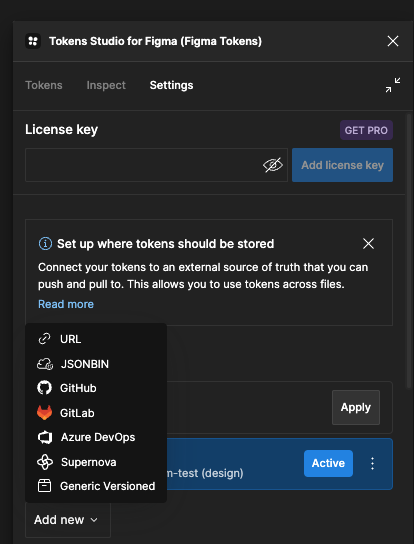
- 피그마에서 이제 플러그인을 검색하여 Tokens Studio for Figma를 열어준다.


- Add new를 클릭하면 github가 보이는데 클릭!
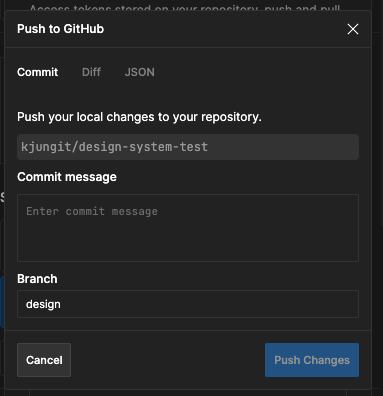
- 그리고 현재 깃허브에서 사용하는 이름, token, 레포 이름, 사용할 브랜치, file이름을 적어주어야한다.
* 여기서 다시 확인!
- Repository 입력 시 (이름/레포이름)으로 명시해야함 ex) kjungit/레포이름 이런식으로!
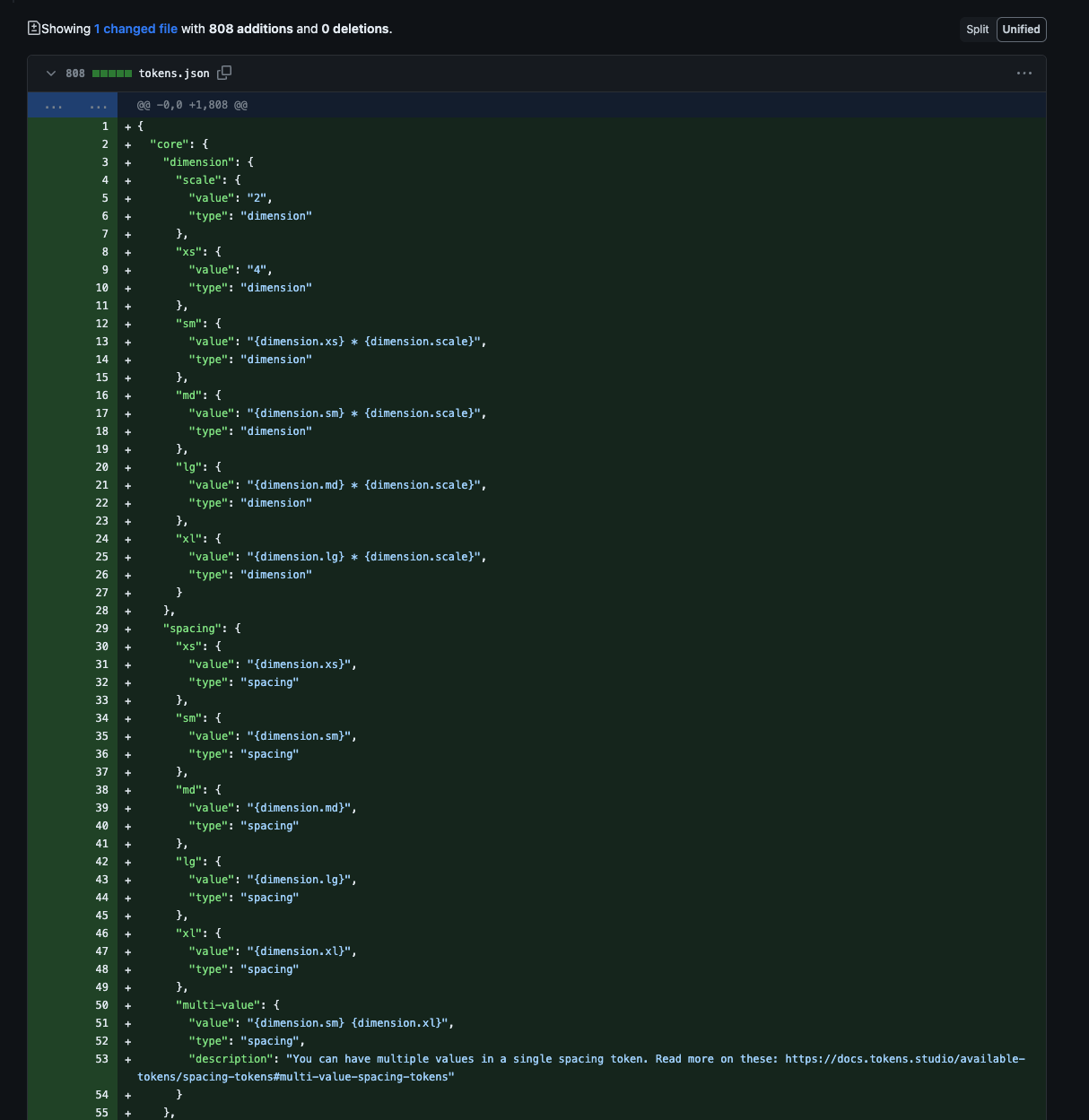
- file이름에는 .josn으로 파일명을 무조건 명시 ex) tokens.json

- 그리고 사용할 커밋 메시지를 입력

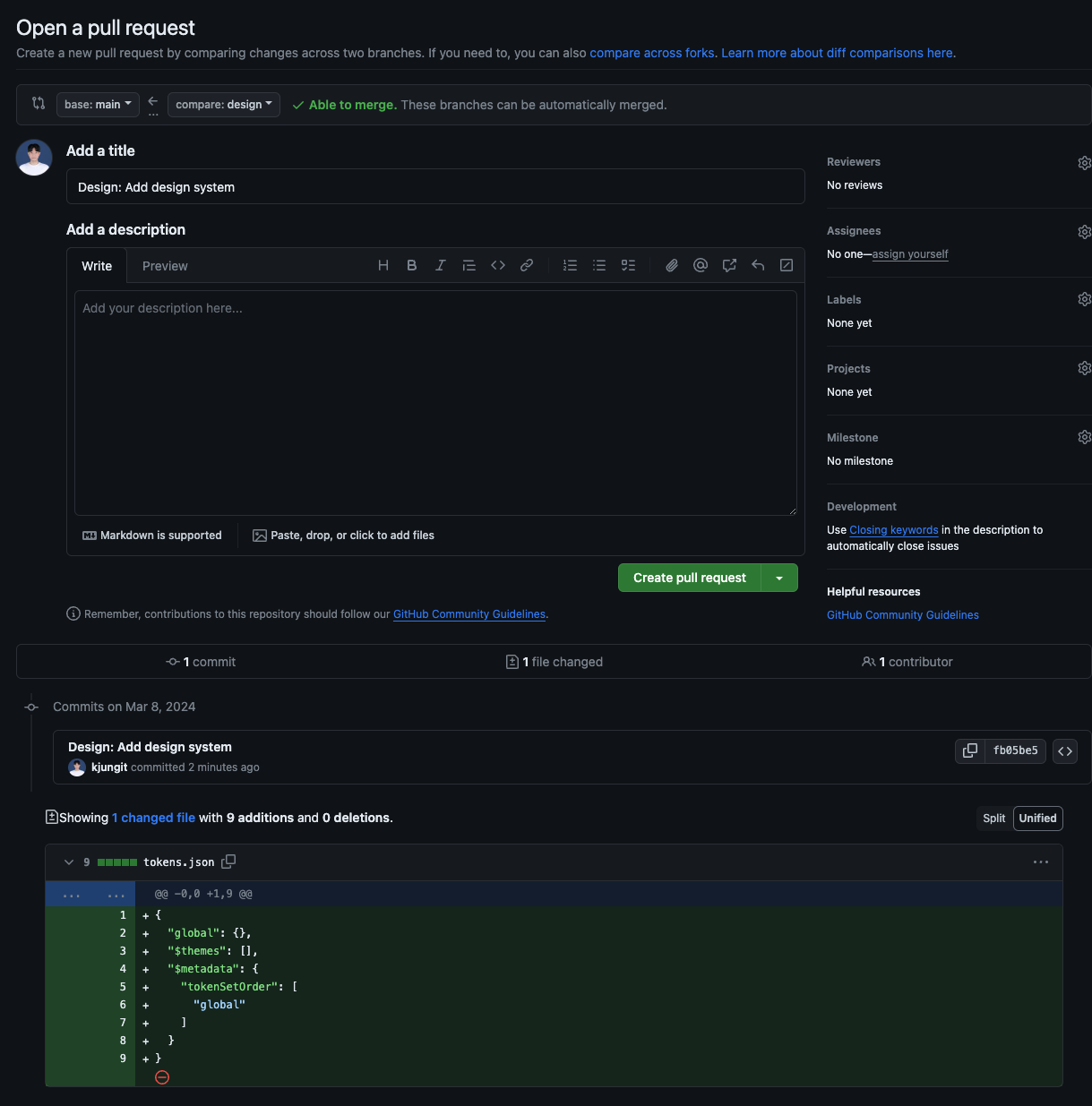
- 이제 여기서 pr을 날리면 github에 파일이 작성되어 등록이 된다.

- 짠
- 여기까진 github에 올리는 방법이였고 이제 나머지 설정을 해보자.
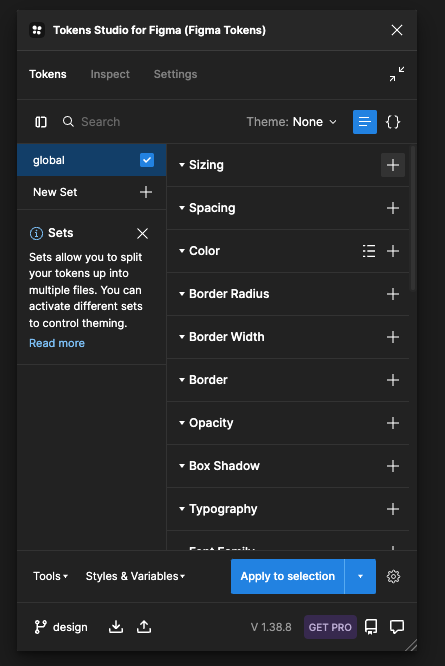
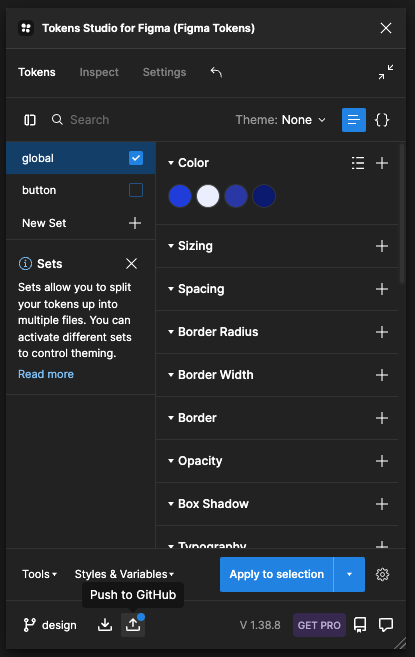
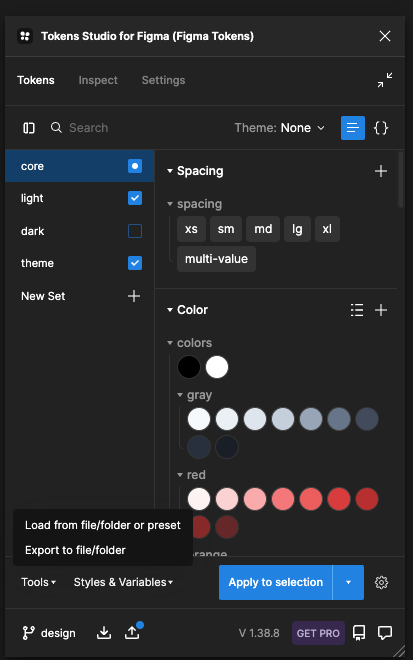
사용할 값 정리하기


- 사용할 값을 속성별로 지정할 수 있고 파일을 불러올 수도 있다.

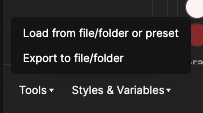
- 왼쪽 하단에 있는 Tools를 클릭하면 Load from file/folder or perset 통해서 임의의 폼을 들고와서 사용할 수 있다.

- 정해진 값들을 재정리하거나 사용하면 된다.

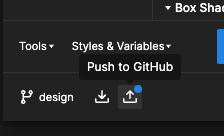
- 그리고 수동으로 push를 누르고 pr을 만들어서 git repo에 적용

- 이렇게 정의된 값으로 이제 사용할 수 있다.
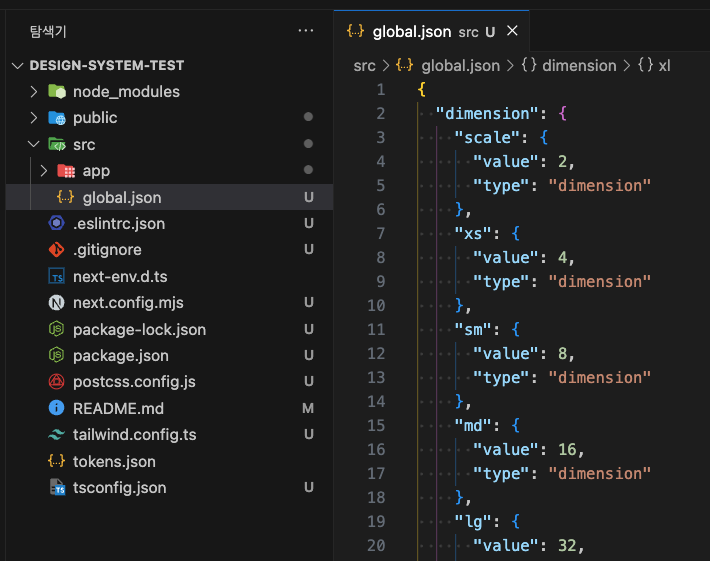
token-tansformer 변환
npx token-transformer tokens.json ./src/global.json global
npx token-transformer 변환할파일 변환후저장할경로및파일이름 변환한파일에서어떤키값을변환할지

추가적으로 github actions을 연결하는 방법과 tailwind, css 에서 사용하는 방법도 정리해야겠다.
'Code note > codenote' 카테고리의 다른 글
| Stomp.js, SockJS / SockJS-client 정리 (0) | 2024.06.03 |
|---|---|
| Nexus를 사용하여 npm 패키지 저장소 구축, feat.npm private7$ (0) | 2024.03.21 |
| 구글, 네이버, 카카오 Oauth 소셜로그인 인가코드 구현 (1) | 2024.01.24 |
| Mac에서 React-Native CLI 환경 구축 및 실행 정리 (0) | 2023.12.20 |
| axios interceptors 인터셉터 요청/응답 전 (0) | 2023.11.28 |



