| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 자바스크립트코딩테스트
- Next.js13
- HTML
- 알고리즘문제풀이
- Next
- 자바스크립트 알고리즘 문제
- 자바스크립트 알고리즘
- leetcode문제풀이
- 타입스크립트
- 리액트쿼리
- 프론트엔드
- leetcode
- 프로그래머스
- CSS
- 자바스크립트 문제
- stack문제
- 리액트
- Baekjoon
- 제로베이스
- 자바스크립트
- JavaScript
- 자바스크립트 문제풀이
- lodash
- til
- next13
- NPM
- 자바스크립트 문제 풀이
- JS
- react
- 자바스크립트 연결리스트
- Today
- Total
코드노트
Mac에서 React-Native CLI 환경 구축 및 실행 정리 본문
RN을 공부하면서 처음부터 막혔던게 CLI환경 구축이였던것 같다.
예전 강의들을 보면서 공부를 하다보니 버전문제로 계속 에러들이 발생했다..
React-Native CLI 환경을 구축하면서 만났던 에러들과 해결방법들을 정리해보려고 한다.
[React Native] Mac에서 React Native CLI 환경 구축부터 실행까지
2021.09.24 - [React-native] - [React Native] Windows에서 React native 환경 구축부터 실행까지 1. Homebrew 설치 Homebrew는 Mac용 패키지 관리자이다. 사용하면 간단하게 명령어로 필요한 패키지를 설치할 수 있다. Ho
myung-ho.tistory.com
이 블로그를 참고하여 실행 순서에맞게 작성하였다.
순서
1. HomeBrew 설치
2. rbenv설치
3. Node.js 설치
4. Xcode 설치
5. Cocoapods 설치
6. Watchman 설치
7. JDK 설치
8. Android Studio 설치 및 설정
9. Android Emulator 설정
10. Android 환경변수 설정
11. React Native 프로젝트 생성
12. ReactNative IOS, Android 실행
1. HomeBrew 설치
- Homebrew 는 Mac을 사용한다면 설치가 되어있을것 같다. 나도 설치가 되어있었다.
Homebrew
The Missing Package Manager for macOS (or Linux).
brew.sh
// 설치
$ /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
// 버전 확인
$ brew --version
- 설치 후 버전 확인을 통해서 정상적으로 설치가 되어있는지 확인하고 넘어가자
2. rbenv설치
GitHub - rbenv/rbenv: Manage your app's Ruby environment
Manage your app's Ruby environment. Contribute to rbenv/rbenv development by creating an account on GitHub.
github.com
- Mac에는 Roby가 설치되어있다. 그러나 React-Native에서 필요한 Ruby버전이 따로 있기 때문에 따로 설치를 진행해야한다.
- 특정버전을 설치해야하나 싶었지만 정리된 블로그에서 2.7.6으로 안내하고 있었기 때문에 나도 2.7.6버전을 설치했다.
// rbenv 설치
$ brew install rbenv
// 필요한 버전 설치
$ rbenv install 2.7.6
// 설치한 버전을 기본 버전으로 설정
rbenv global 2.7.6
rbenv rehash
// Ruby bundler 설치
gem install bundler
여기서 gem install bundler 명령어를 실행했을 때 error가 발생했었다.
이때 vim을 통해서 코드를 추가해주면 된다.
$ vim ~/.bash_profile
// 추가할 코드
[[ -d ~/.rbenv ]] && \
export PATH=${HOME}/.rbenv/bin:${PATH} && \
eval "$(rbenv init -)"
// 위 코드 파일에 저장 후 source 명령어로 코드 적용
$ source ~/.bash_profile
// 다시 실행해보기
$ gem install bundler- 이렇게 코드를 설정하고 vim 을 닫을 때는 :wq를 진행하면된다. 여기서 안닫히면 :wq!를 사용하면 된다.
그리고 여기서 만약 에러가 발생하지 않더라도 환경설정을 해주는것이 좋다고한다. -> cocoapods 설치할 때 문제가 생길 수 있다.
3. Node.js 설치
# 설치
$ brew install node
# 버전 확인
$ node -v- nvm이 설치되어있다면 nvm을 통해서 node설치를 진행해도 된다.
4. Xcode 설치

- xcode는 앱스토어를 통해서 설치하면 된다.


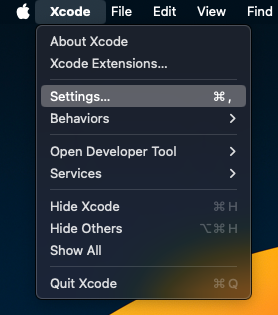
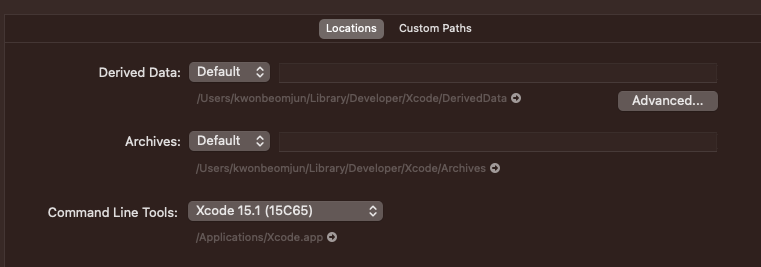
- 설치 후 Settings에 들어가서 Commend LIne Tools가 설정되어있는지만 확인하자!
5. Cocoapods 설치
- Cocoapods는 iOS, macOS, tvOS, watchOS용 오픈 소스 중속성 관리자이다. Swift 및 Objective-C 프로젝트에서 외부 라이브러리를 관리하는데 사용된다.
// 설치
$ sudo gem install cocoapods
// 확인
$ pod --version
6. Watchman 설치
- 페이스북에서 제작한 파일 시스템 변경 감지 도구이다. React를 기반으로 React Native 코드가 변경되면 자동으로 내용이 적용되는 fast Refresh 기능을 제공한다.
Watchman - A file watching service | Watchman
Watches files and records, or triggers actions, when they change.
facebook.github.io
# 설치
$ brew install watchman
# 확인
$ watchman -v
7. JDK 설치
- 안드로이드 앱을 개발하기 위해서 설치해야한다. (Java Development Kit)
// AdoptOpenJDK/openjdk 이름의 패키지 저장소를 추가
$ brew tap AdoptOpenJDK/openjdk
// 명령어를 입력하면 설치할 수 있는 jdk 목록을 보여준다.
$ brew search jdk
// openjdk설치, -case 뒤에 원하는 버전을 입력한다.
brew install --cask adoptopenjdk11
// 확인
$ javac -version
* ERROR: "appcast stanza is deprecated! Use the livecheck stanza instead"
- JDK 설치시 발생한 에러이다.
ERROR: "`appcast` stanza is deprecated! Use the `livecheck` stanza instead" · Issue #5 · devhubapp/homebrew-devhub
I'm not sure if this project still maintaining but dropping the issue here for awareness: brew update: Warning: Calling the `appcast` stanza is deprecated! Use the `livecheck` stanza instead. Pleas...
github.com
$ brew uninstall --cask adoptopenjdk14
$ brew untap AdoptOpenJDK/openjdk
$ brew install --cask temurin
- 이 명령어를 통해서 해결하였다. github issue를 확인해보자.
8. Android Studio 설치 및 설정
Android 스튜디오 및 앱 도구 다운로드 - Android 개발자 | Android Developers
Android 스튜디오는 Android 앱에 최적화된 통합 개발 환경(IDE)을 앱 빌더에게 제공합니다. 지금 Android 스튜디오를 다운로드하세요.
developer.android.com
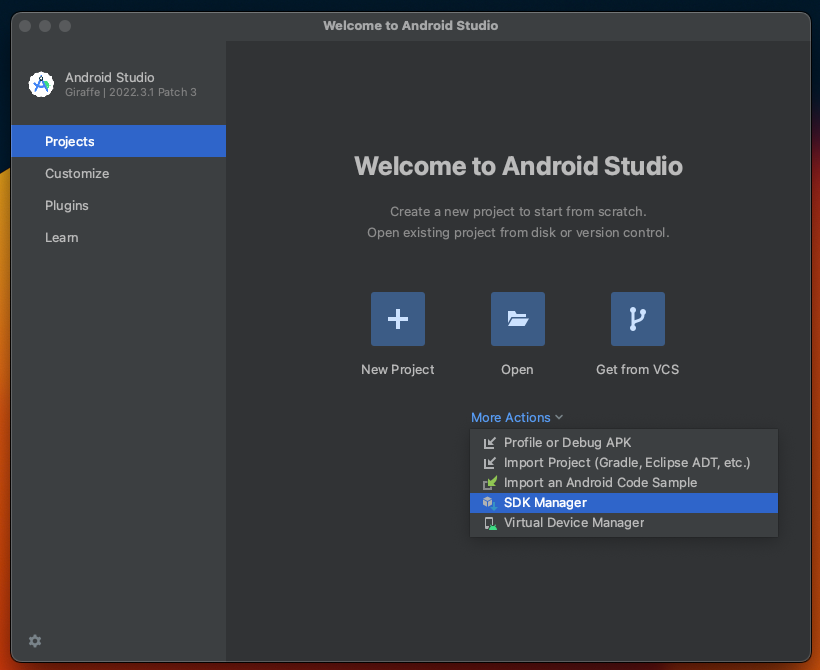
- Android Studio는 Android App개발을 위한 IDE다. 설치 후

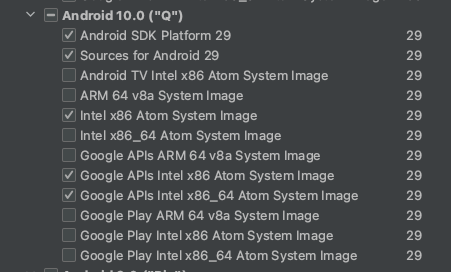
- SDK Manager를 선택해서 필요한 항목들을 체크 후 설치해줘야한다.

- Android SDK Platform 29
- Intel x86 Atom System Image
- Google APIs Intel x86 Atom System Image
- Google APIs Intel x86 Atom_64 System Image
9. Android Emulator 설정

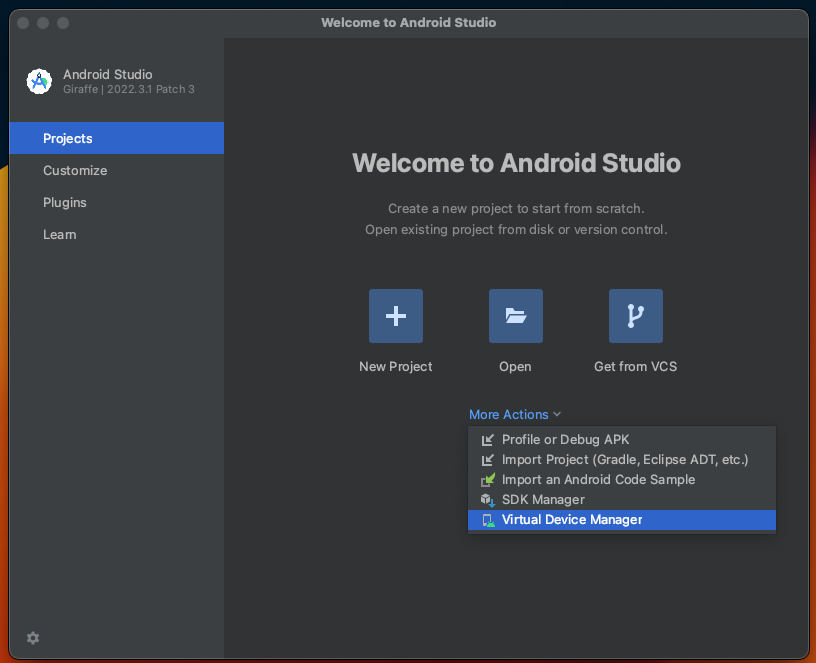
- SDK Manger를 세팅한 후 Virtual Device Manager를 클릭한다.


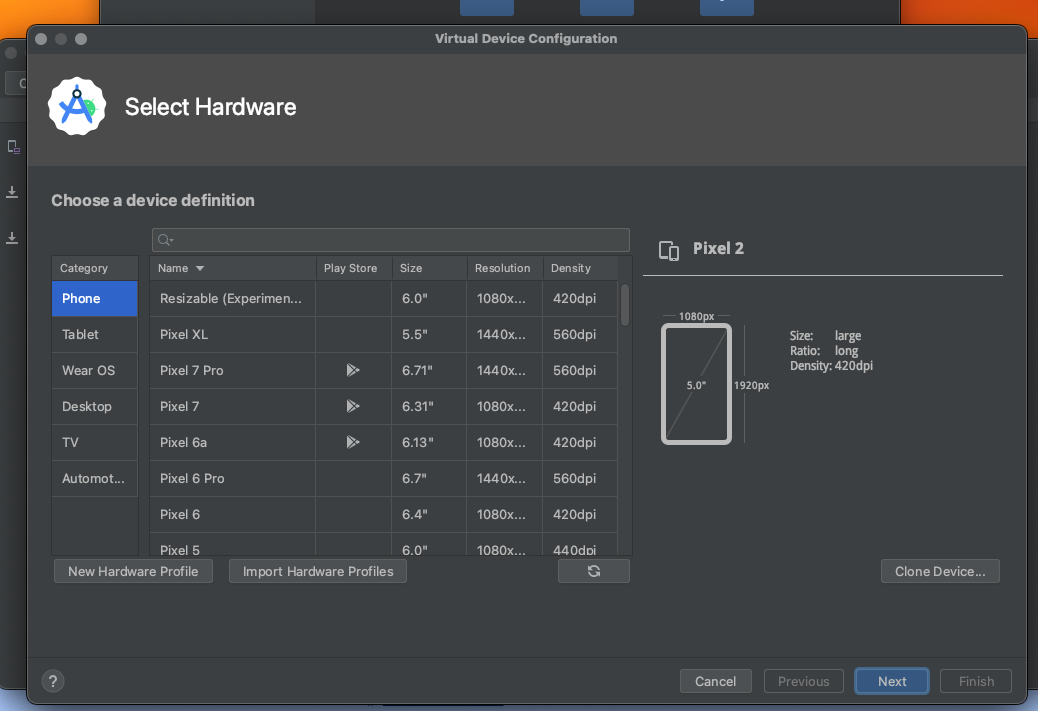
- Create Device를 클릭해서 사용할 디바이스를 선택하고 등록해주자!
10. Android 환경변수 설정
// vim으로 열기
$ vim ~/.bash_profile
// 환경변수 추가
export ANDROID_HOME=[안드로이드SDK위치]/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
$ source ~/.bash_profile
$ adb- vim으로 .bash_profile을 열어서 환경변수를 추가해주자.

- Version을 확인!
- 발생한 에러

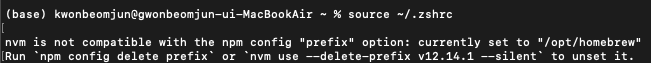
만약 source ~/.bash_profile 명령어를 작성했을때
nvm is not compatible with the npm config "prefix" option: currently set to "/opt/homebrew"
Run `npm config delete prefix` or `nvm use --delete-prefix v12.14.1 --silent` to unset it.이러한 문구가 나온다면
$ npm config delete prefix
$ npm config set prefix $NVM_DIR/versions/node/v6.11.1이 명령어를 통해서 reset시켜주면 해결된다.
11. React Native 프로젝트 생성
$ npx react-native init my-app- 모든 설치가 끝나면 react-native를 통해서 프로젝트를 생성할 수 있다.
TypeError: cli.init is not a function
at run (/opt/homebrew/lib/node_modules/react-native-cli/index.js:302:7)
at createProject (/opt/homebrew/lib/node_modules/react-native-cli/index.js:249:3)- 여기서 cli.init is not a function 에러가 발생했다. 아마 이전 버전의 react-native를 설치하다가 충돌이 일어난것 같았다.
$ npm uninstall -g react-native-cli
// 권한 필요시
$ sudo npm uninstall -g react-native-cli- 전역 설치를 제거하고 실행하면 해결 되었다.
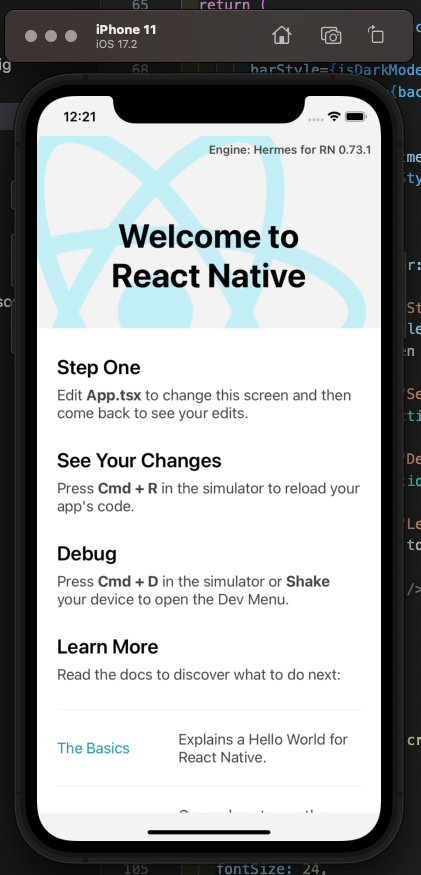
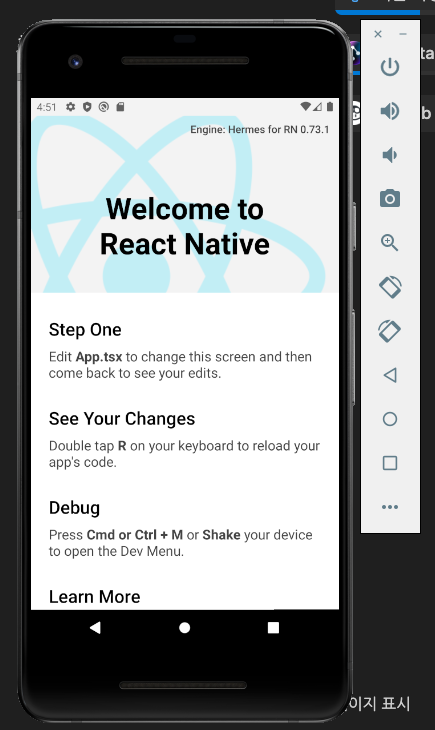
12. ReactNative IOS, Android 실행
- 아마 버전부터 모든 설정이 잘되었다면 한번에 열리지만 여러 에러를 만났다..
$ npm start
i - run on iOS
a - run on Android
d - open Dev Menu
r - reload app

* 실행 시 에러 마다 다시 해보면 좋을 것들
- Android Studio 완벽하게 제거 후 다시 설치 / Device Manager 설정 후 실행하기
[macOS] Android Studio 완전 삭제
처음 맥미니를 받고 세팅할 때 안드로이드 스튜디오를 설치했었는데 이번에 안드로이드 스튜디오 4.2 버전으로 업데이트 할 겸 새로 설치하고 싶어서 설치되어있는 기존 안드로이드 스튜디오
velog.io
- node 버전 확인 해보기
- npx react-native doctor로 문제 확인해보기
리액트네이티브.. 셋팅이 참.. 어려웠다.. 이제 기술을 공부해야지..
'Code note > codenote' 카테고리의 다른 글
| 디자인 시스템 깃허브로 연결, feat.피그마 (0) | 2024.03.08 |
|---|---|
| 구글, 네이버, 카카오 Oauth 소셜로그인 인가코드 구현 (1) | 2024.01.24 |
| axios interceptors 인터셉터 요청/응답 전 (0) | 2023.11.28 |
| 쉬어가며.. 클린코드란? feat.멘탈모델 / 설레발 주도 개발 (1) | 2023.11.12 |
| GraphQL 정리, RESTful API와 차이 정리 (0) | 2023.10.16 |


