| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- JavaScript
- Baekjoon
- next13
- 프로그래머스
- 리액트쿼리
- 자바스크립트 알고리즘
- 리액트
- 자바스크립트 알고리즘 문제
- leetcode문제풀이
- 자바스크립트 문제 풀이
- 자바스크립트 문제
- 자바스크립트 문제풀이
- Next.js13
- 프론트엔드
- lodash
- NPM
- til
- 제로베이스
- HTML
- 타입스크립트
- leetcode
- 알고리즘문제풀이
- stack문제
- JS
- Next
- 자바스크립트
- 자바스크립트코딩테스트
- CSS
- react
- 자바스크립트 연결리스트
- Today
- Total
코드노트
Next.js 에 대해서... 개념정리 , feat. CSR, SSG, ISR, SSR 본문

Next.js
- 웹 어플리케이션을 만들기 위한 프레임워크
* 리액트는 자바스크립트를 이용하여 UI를 만드는 라이브러리 (Single Page Application, Cleant Side Rendering)
- 리액트를 기반으로한 프레임워크 (리액트로 웹앱을 개발하는데 리액트로만으로는 힘든 다른 많은 것들을 가능하게 해 준다.)
- by Vercel
- Server-Side Rendering, Static Site Generation
그럼 라이브러리와 프레임워크는 무엇이 다를까?
- 라이브러리 : 특정한 문제를 해결하기 위한 툴( 상태관리 툴, Routing, UI )
- 프레임워크 : 정해진 골격안에서 룰에 맞춰 코드를 작성해야 한다. 다양한 솔루션들이 정해져 있다.
Next.js의 6가지 원칙
- 복잡한 설정 없이 프레임워크를 사용하기 쉽도록
- 자바스크립트로 한 프로젝트 내에서 프론트, 백을 할 수 있도록
- 개발자가 따로 설정하지 않아도 Code-splitting, Server-rendering를 가능하도록
* Code-splitting : 전체 코드를 한 번에 보내는 게 아닌 사용자가 사용 중인 코드만 보내는
- Data-fetching가 가능하도록 가능하게
- 요청 사항을 예상가능하게 (현재 필요한 것들만 미리미리 예측해서 받아오는)
- 배포를 쉽게! (풀스택도 손쉽게)
그 외에도
- v9.3 버전에서 Increamental Static Generation
* 특정한 주기별로 사이트를 만들 수 있는
- Rewirite, Redirect
그리고 Next.js 13...
- new routing(/app)
- (nested) layouts
- Server Components
- streaming
- newtoolchain(Turbopack)
...
next 12를 공부해야지!!! 하던 중...
13이 나와버렸기 때문에 13을 공부하면서 next에 대해서 새롭게 정리해보려고 한다.
CSR - Client Side Rendering
- 브라우저가 렌더링을 하는!
리액트를 예로 들어보자
- 서버 측에 요청을 보내게 되면 비어있는 html을 받게 된다. (사용자는 빈화면을 보게 된다)
- 그 후 react, javascript 소스코드를 받게 된다.
- 클라이언트 브라우저에서는 react소스코드를 로드하고 메모리에 탑재되면 html root요소에 컴포넌트를 연결시켜 DOM요소로 변환하고 DOM TREE 변환된 것으로 페인팅작업이 진행하여 사용자는 페이지를 볼 수 있게 된다.
장점
- 한 번만 로딩이 되면 빠른 UX를 제공할 수 있다.( 부분적으로 서버로 데이터를 요청하게 되고 바뀐부분들만 변경된다.)
- 서버의 부하가 적다
단점
- 페이지 로딩 시간이 길다. (TTV, Time to view)
* FCP(First Contentful Paint) 첫 로딩에는 UI요소가 없고 소스코드를 모드 받은 후 렌더링이 되기 때문
- 자바스크립트가 필수이며, 사용자가 자바스크립트를 비활성화 시켜놓았다면? 페이지를 볼 수 없다.
- SEO 검색 엔진 최적화가 힘들다. (첫 로딩시 HTML이 비어져있기 때문)
- 보안에 취약하다. (코드요소들이 모두 클라이언트에 즉 브라우저에 가야하기때문)
- CDN(Content Delivery Network)에 캐시가 안된다..어렵다..
SSG - Static Site Generation
- 서버가 렌더링을 하지만 첫 빌드시 렌더링이 된다.
- 클라이언트에서 요청을 하게 되면 요청 주소 path에 맞는 페이지를 서버에서 만들어진 html을 보낸다.
- 그 뒤로는 서버까지 가지 않아도 CDN에서 바로 받아올 수 있다.
장점
- 페이지 로딩시간이 빠르다.
- 자바스크립트도 필요하지 않다.
- SEO 최적화가 좋다.
- 클라이언트 측에 불필요한 코드를 보내지 않아도 보안이 뛰어나다.
단점
- 빌드시 렌더링이 되기 때문에 데이터가 정적이다. 데이터가 가변적인 사이트라면 맞지 않다.
- 사용자별 정보제공이 어렵다. 모든 사용자에게 같은 데이터를 보여주기에는 적합하다.
ISR - Incremental Static Regeneration
- 서버가 렌더링을 하며 주기적으로 렌더링이 가능
- 빌드가 된 후라도 주기적인 시간마다 사이트 페이지를 새로 만든다.
장점
- SSG의 장점들을 다 가지고 있으며, 데이터를 주기적으로 업데이트할 수 있다.
단점
- 주기적이긴 하나 실시간데이터는 아니다.
- 사용자별 정보제공이 어렵다. 모든 사용자에게 같은 데이터를 보여주기에는 적합하다.
SSR - Server Side Rendering
- 서버가 렌더링을 하며 요청 시 서버가 렌더링을 한다.
- 클라이언트에서 서버로 요청을 하게 되면 서버에서 페이지를 렌더링 하여 클라이언트로 보내준다.
- 정적인 사이트를 받은 후 react, javascript 등 소스코드를 받은 후 페이지를 사용할 수 있다.
장점
- 페이지 로딩시간이 빠르다.
- 자바스크립트가 필요 없다.
- SEO 최적화가 좋다.
- 보안이 뛰어나다.
- 실시간 데이터를 사용할 수 있다.
단점
- 요청할 때마다 서버에서 렌더링을 하기 때문에 비교적 느릴 수 있다.
- 서버의 과부하가 걸릴 수 있다.
- CDN에 캐시가 되지 않는다.
이렇게 4가지 렌더링 방법을 보면 완벽한 렌더링 솔루션은 없다는 걸 알 수 있다.
그렇다면 Next.js에서 제공하는 Hybrid web app
Hybrid = 혼합, 특정 목적을 달성하기 위해 두 개 이상의 기능 또는 요소를 결합
Next.js를 통해서 CSR, SSG, ISR, SSR을 혼합하여 사용할 수 있다.
EX)
- 홈페이지 ISR
- About SSG
- Profile SSR/CSR
- Contact CSR
로 페이지별로 맞는 렌더링방식으로 할 수 있으며, 한 페이지 내에서 부분별로도 가능하다.
Hydration
수화시키다, 물로 가득 채우다, 리액트로 가득 채우다,
이 개념을 이해해 보자!
- CSR을 생각해 보자
- 처음 클라이언트에서 서버로 요청을 보내게 되면 비어있는 html을 먼저 받게 되고 그 이후에 react, javascript 소스코드를 받게 된다.
- Hydration은 여기서 빈 html이 아닌 정적인 html페이지(UI가 만들어져 있는)를 클라이언트페이지로 보내주게 된다.
- 그 후에는 javascript코드가 없기 때문에 클릭 또는 다른 동적인 액션은 실행되지 않는다.
- 여기서 next.js에서는 리액트, javascript 소스코드를 보내주는 게 아닌 클라이언트에서 리액트컴포넌트로 다시 렌더링이 시작된다.
- 정적이었던 페이지가 리액트컴포넌트로 덮어 써진다.
정리하자면 사용자는 정적인페이지를 먼저 보지만 그 뒤 Hydration이 일어나면서 리액트컴포넌트로 다시 그려진다.
여기서 중요한 건 그사이의 시간에 사용자가 눈치채지 못하게 하도록 해야 한다.
TTV - Time To View : 사용자에게 웹사이트가 보여지는 시간
TTI - TIME To Interact : 사용자에게 입력을 받고 실행이 되는 시간
특히나 신경 써야 하는 것들..!!

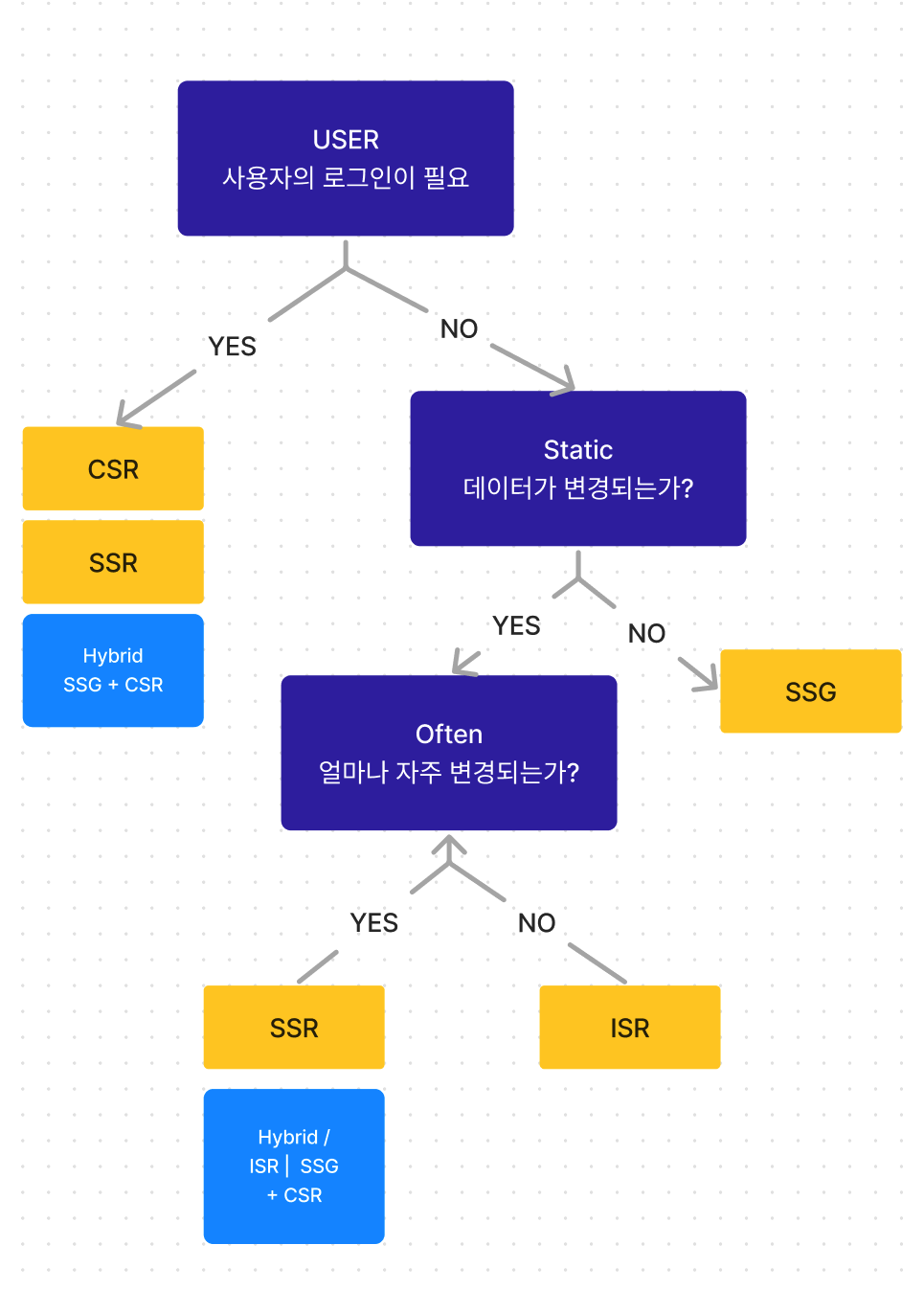
그럼 어떤 렌더링방식을 사용하는 게 좋을까?
- 사용자의 로그인이 필요한가?
- 가변 하는 데이터인가?
- 얼마나 많이 변경이 되는 데이터인가?
* 로그인이 필요하지 않고, 데이터가 변경되지 않는다면 SSG
* 로그인이 필요하지 않고, 데이터가 변경이되지만 자주변경되지 않는다면 ISR,
* 로그인이 필요하지않고, 데이터가 변경이 자주 된다면 SSR + Hybrid,
* 로그인이 필요하다면 CSR, SSR, Hybrid
Next 개념을 정리하면서 가장 중요한 건 언제 어떤 렌더링방식을 사용하여야 하는 건가? 그리고 프로젝트마다 구분을 잘해야 될 것 같다는 생각이 들었다.
각 데이터의 가변유무와 유저의 로그인상태에 따라 맞는 렌더링방식이 있기 때문에 기본적인 렌더링방식의 개념과 사용유무를 알고 넘어가는 것이 중요한 것 같다.
이제 next.js를 사용하여 미니프로젝트를 해보면서 바뀐 next13을 손에 익히도록 해야겠다.
'Code note > codenote' 카테고리의 다른 글
| React-Query의 SSR 사용방법에 대한 고민 (0) | 2023.06.05 |
|---|---|
| Next.js v.13 기능 정리 1 (2) | 2023.05.24 |
| React-Query와 Zustand의 차이, 사용하는 목적 정리 (0) | 2023.05.10 |
| 웹 스토리지 / 쿠키, 로컬 스토리지, 세션 스토리지 정리 (1) | 2023.01.26 |
| 개발 범위 파악하기 (0) | 2022.10.18 |




