| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 자바스크립트 알고리즘
- 자바스크립트 문제 풀이
- 자바스크립트
- JS
- til
- leetcode
- 리액트
- 자바스크립트 알고리즘 문제
- Baekjoon
- next13
- 알고리즘문제풀이
- 타입스크립트
- react
- 자바스크립트 문제풀이
- NPM
- 제로베이스
- 자바스크립트 연결리스트
- HTML
- JavaScript
- CSS
- 자바스크립트코딩테스트
- Next.js13
- stack문제
- 프로그래머스
- lodash
- 자바스크립트 문제
- 리액트쿼리
- leetcode문제풀이
- 프론트엔드
- Next
- Today
- Total
코드노트
웹 스토리지 / 쿠키, 로컬 스토리지, 세션 스토리지 정리 본문

쿠키 Cookie
- 브라우저에 저장되는 작은 크기의 문자열
- 웹 서버가 웹 브라우저에게 보내져 저장 후 서버의 부가적인 요청이 있으면 다시 서버로 보내주는 문자열을 가진 정보
- 웹페이지 방문 시 방문기록 등의 정보들이 저장된 텍스트 파일
- 최대 4KB 저장 가능
- 쿠키는 서버를 대신해서 웹 브라우저에 저장하고 요청을 할 때 그 정보를 서버에 보내 사용자를 식별할 수 있다.
- 서버에서 쿠키를 저장할 수 있기 때문에 서버에서 주로 사용된다.
- 요청시 Headers에 전송된다.
쿠키 종류
- 기술적 쿠키 : 검색하는 주체가 사람 또는 App인지 이용자를 구분하는 기능
- 분석 쿠키 : 검색하는 종류, 검색량, 시간, 언어 대상의 정보를 수집
- 광고 쿠키 : 검색 내용, 국가, 언어에 따라 광고 개재
쿠키 사용 용도
- iD 정보 저장 -> 로그인 상태 유지
- 최근 검색한 정보 광고 추천
- 쇼핑몰 장바구니 저장 기능
- 하루 또는 7일간 등 일정 기간 다시 보지 않기 팝업창( 쿠키 날짜 기록 계산 )
쿠키의 문제점
- CSRF - 사용자의 권한을 이용한 공격
* 쿠키가 자동으로 전송된다는 특징을 이용해서 사이트에 로그인이 된 사용자에게 악성 스크립트를 실행시켜 비밀번호 변경 및 결제 요청
- XSS - 사용자의 민감한 정보 탈취(토큰)
* 악성 스크립트를 실행 시켜 사용자의 민감한 정보들을 탈취
그 외에도
- 부족한 저장용량
- HTTP 요청 시 자동으로 모든 쿠키를 전송하기 때문에 불필요한 트래픽이 증가한다.
보안 문제 해결방안
- XSS HttpOnly옵션을 적용
* HttpOnly : 자바스크립트로 접근 불가
- CSRF는 SameSite를 적용하거나 Referer검증
* SameSite : 같은 도메인의 요청에만 쿠키를 전송
* Referer : 요청 온 사이트의 도메인을 확인
- 쿠키 구성
| Name | Value | Domain | Path | Expires max-age |
HttpOnly | Secure | |
| 키 | 값 | 사용하는 도메인 | 접근 경로, URL | 유효기간 쿠키 만료일 |
HTTP외의 통신 허용 여부 | 보안 설정 |
- 클라이언트 코드
document.cookie = "name=codenote; path=/; max-age=3600";- 서버 코드
response.header { Set-Cookie: "name=codenote; path=/; max-age=3600; httpOnly" }
쿠키에 접근
document.cookie

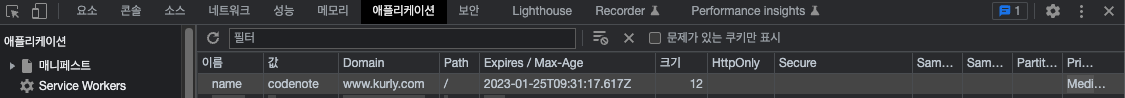
- 적용한 값에 따라서 쿠키가 만들어진걸 볼 수 있다.
- 3600 초단위로 1시간을 설정하게 되어서 적용한 시간 1시간 이후로 쿠키 값의 만료일이 나온걸 볼 수 있다.
쿠키 삭제
document.cokie = "...; max-age=0"
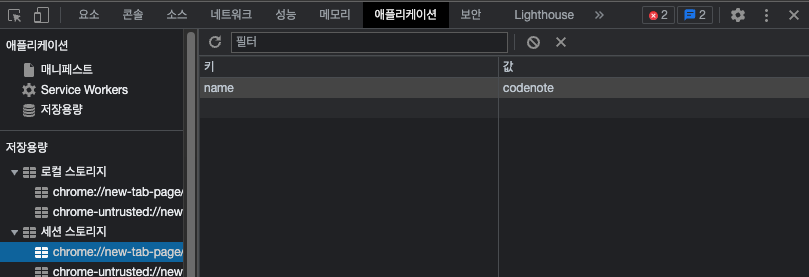
- 쿠키 시간을 0으로 설정하여 다시 접근하게 되면 만료일이 0으로 설정되었기 때문에 쿠키가 사라진걸 볼 수 있다.
쿠키 보내기
fetch(URL, { credentials: "include"})- 웹사이트에서 네트워크탭에서 요청헤더를 보게 되면 쿠키를 같이 보내는걸 확인할 수 있다.
웹 스토리지
- 브라우저에 저장되는 key-value
- 서버가 아닌, 클라이언트에 데이터를 저장할 수 있도록 지원하는 HTML5의 기능
* 클라이언트 : 사용자 브라우저 환경
- 웹 스토리지와 쿠키의 기능 자체는 유사하지만 웹스토리지는 최소 5MB이상의 많은 공간을 가지고 있다.
- 저장된 데이터는 절대 서버로 전송되지 않는다.
- 요청 시 Headers에 전송되지 않는다.
- 문자열만 저장 가능하다.( 객체는 직렬화로 저장 )

로컬 스토리지
- 브라우저 종료 시에도 유지되는 데이터
- 도메인, 브라우저별로 독립되어 스토리지를 사용한다.
- 직접 삭제 시 삭제할 수 있다.
세션 스토리지
- 새로 고침 시에도 유지되는 데이터 ( 같은 탭 내에서만)
- 하나의 브라우저에 여러 브라우저가 있으면 각 페이지마다 세션 스토리지가 존재
사용용도
- 세션스토리지 : 탭 종료 시 삭제되어도 되는 데이터이기 때문에 이전 페이지 저장, 이전 스크롤 위치 저장
- 로컨 스토리지 : 브라우저 종료 시 유지되지 때문에 사용자 설정 저장, 글 임시 저장 등
웹스토리지의 문제점 및 고려사항
- 요청 헤더에 포함되지 않음, 그렇기 때문에 많은 정보를 담을 수 있음( 객체를 저장하기 위해서는 직렬화, 역직렬화 과정이 필요)
- 웹스토리지를 지원하지 않을 수도 있다.( 사파리 시크린모드 .. ) 에러처리는 꼭!!!
- 쿠키와 마찬가지로 XSS에 취약
- 브라우저간에 공유가 불가하다.( 데스크탑, 모바일 환경에 데이터가 다르다. )
- 시간을 설정할 수 없다.
- 동기적으로 처리된다.
보안 문제 해결 방안
- 쿠키를 포함해서 보안문제가 있기 때문에 민감한 정보는 저장하지 않는 것이 좋다.
- XSS는 자바스크립트 코드가 실행될 수 있는 코드를 작성하지 않는 것
웹 스토리지 쓰기
- local
localStorage.setItem('key', value);
localStorage.key = value;- session
sessionStorage.setItem('key', value);
sessionStorage.key = value;
웹 스토리지 접근
- local
localStorage.geyItem('key');
localStorage.key- session
sessionStorage.getItem('key');
sessionStorage[key]
웹 스토리지 삭제
- local
localStorage.removeItem('key');
localStorage.clear();- session
sessionStorage.removeItem('key')
sessionStorage.clear();
'Code note > codenote' 카테고리의 다른 글
| React-Query의 SSR 사용방법에 대한 고민 (0) | 2023.06.05 |
|---|---|
| Next.js v.13 기능 정리 1 (2) | 2023.05.24 |
| Next.js 에 대해서... 개념정리 , feat. CSR, SSG, ISR, SSR (0) | 2023.05.21 |
| React-Query와 Zustand의 차이, 사용하는 목적 정리 (0) | 2023.05.10 |
| 개발 범위 파악하기 (0) | 2022.10.18 |



