| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- JS
- JavaScript
- Next.js13
- 알고리즘문제풀이
- 자바스크립트 연결리스트
- Next
- next13
- stack문제
- til
- 자바스크립트 문제
- leetcode문제풀이
- 자바스크립트코딩테스트
- 리액트쿼리
- 자바스크립트 알고리즘
- 타입스크립트
- 자바스크립트 알고리즘 문제
- 자바스크립트 문제 풀이
- Baekjoon
- 프로그래머스
- NPM
- lodash
- 프론트엔드
- 리액트
- 자바스크립트 문제풀이
- react
- HTML
- CSS
- 자바스크립트
- 제로베이스
- leetcode
- Today
- Total
코드노트
WIL 팀프로젝트 마무리 단계, 멘토링 정리 본문
팀프로젝트
현재 진행하고 있는 바닐라 자바스크립트로 진행하고 있는 쇼핑몰 프로젝트가 마무리가 되어가고 있다.
자바스크립트 구현은 끝났고, 나누어 작업했던 파트들을 github에 올려 PR후 라우터를 정리하는데 꽤 오랜시간이 걸린거 같다.
아직 처리하지못한 것들
- scss 정리, 스켈레톤UI
- JS 리팩토링
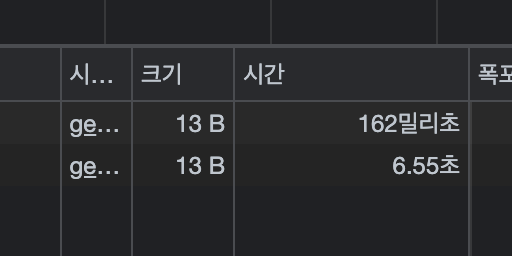
- 비동기 네트워크 시간

- 현재 거래내역API가 시간이 너무 오래 걸린다..
다른 api는 괜찮은데 거래내역만 들고오면... 답답...
indexedDB를 활용하는방법이 있는것 같기도하다..
서버를 수정할 수 없고 네트워크 제한으로 모든 데이터를 가져와야하는 상황이다보니
로컬 스토리지 등등을 사용해서 클라이언트 측에서 데이터를 캐시하는것이 해결책이라고 생각중이다..
현재는 프로젝트를 빨리 마무리하는것이 우선이다보니 시간이되면 코드를 짜보고 적용시켜봐야겠다..!

이번 프로젝트 기간은 이번주 금요일이였지만 1주일이 연장되어 3월3일 금요일까지로 연장되었다.
그러나 우리팀은 이번주까지로 마감일을 잡고 진행중이다.
벌써 목요일이라서 될지 안될지는 모르겠다...
아직 할게 많이 남아있다보니 전체적인 구현은 끝났지만 리팩토링 작업을 하고 나면 딱 맞게? 배포가 가능할것 같다.
우리조는 5명이지만 어떻게 보면 3명이서 작업을 했다.
첫 한분은 아직 퍼블리싱부터 작업을하는데 부족할것 같다고 이야기하셔서
팀과제를 진행하면서 그래도 얻어가시는게 있어야할 것 같았다.
과제를 진행하는동안 개인공부를 하고 모르는것들을 물어보며
시간은 허투루 사용하지 않기로 하고 4명이서 진행하였다.
그렇게 기획, 디자인을 마치고 저번주부터 자바스크립트 구현을 들어갔고,
다른 한분께서도 JS구현에 있어서 어려움이 있다고 하여, 다른 팀원들과 도우고 알려주며, 진행을 하였다.
하지만 혼자서 로직을 생각하고 구현이 되어야 하는부분들이였고,
마감일이 다가오고 있었기에 어쩔 수 없이 다른 두분께서 나머지 페이지들을 구현해주시기로 하였다.
오지랖아닌 오지랖일수있지만 같이 프로젝트를 진행하면서 좋은감정이 생겼고,
이번 부트캠프에서 드랍이 아닌 같이 수료를 하고 싶은 생각이 들었다.
다른 팀들의 이야기를 들어보면 팀과제를 진행하면서 싸움아닌싸움이 나는 조도 있었고,
서로 의사소통이나, 커뮤니케이션이 안되는 팀들의 이야기도 들었지만 우리조는 평화롭기만 했던거 같다..! 다들 좋은사람들..
그래서 다른 팀원들과 함께 할수있는한 남은기간동안 부족한점들이 있거나 모르는부분들이 있다면
서로 아는것들을 공유하고 공부한것들을 체킹하면서 자바스크립트 지식을 공유하는!? 시간들을 가지고 있다!
아직 남은 scss, 리팩토링, 모듈화 등등 빨리 정리하고 진행하도록 해야겠다.

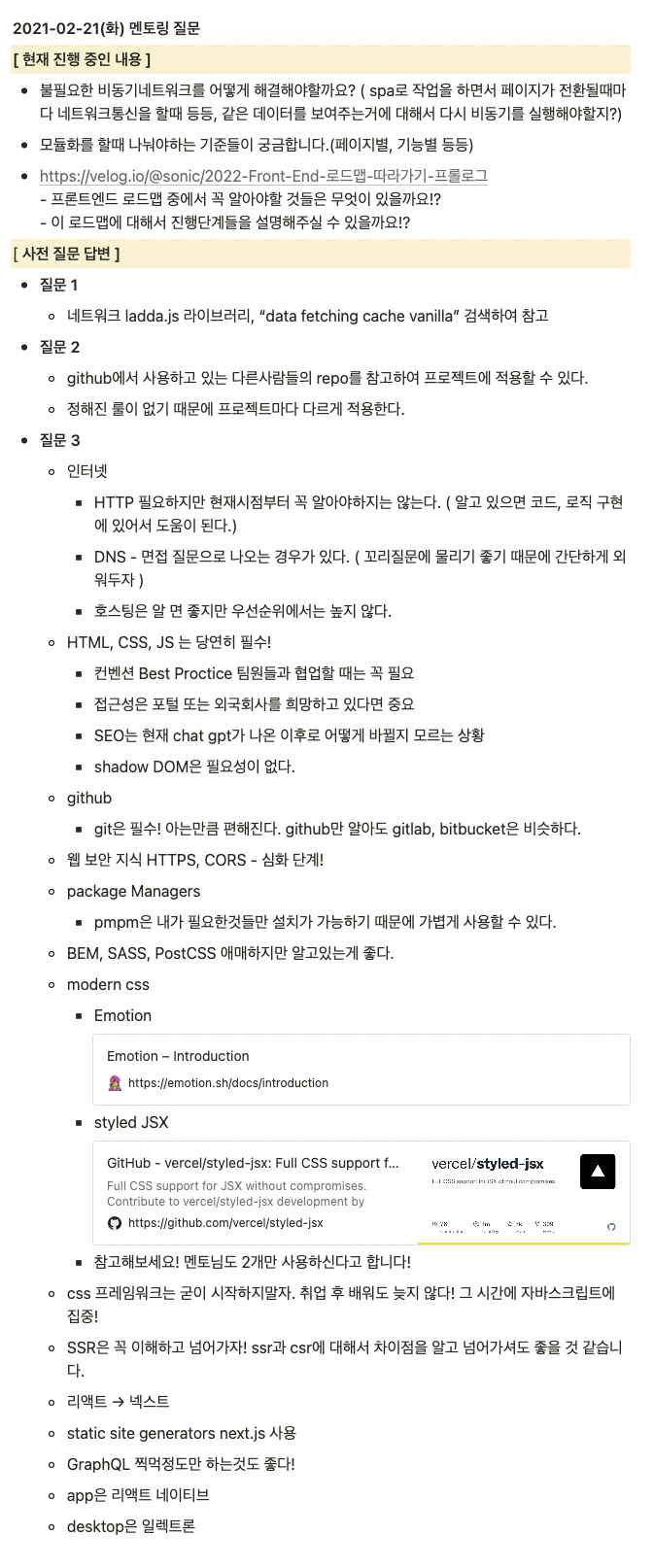
멘토링
- 매주 멘토링을 통해서 궁금한 사항들을 질문하고 그룹스터디에 대해서 방향들을 잡아주신다.
아직 프로젝트에 치이다보니.. 그룹스터디에서 다른 사이드프로젝트를 진행하지는 않았다.
다음주부터는 리액트수업이 시작한다. 이제 다음주부터는 리액트로 다른 프로젝트를 시작해야봐야겠다..!
그룹원들이 참여도가 그렇게 높지는 않은것 같기도 하지만.. 참여하고싶은분들끼리라도 하루빨리 시작해서
다른 포트폴리오도 채워보도록 해야겠다..!
노션을 사용하면서 정리하는게 정말 편한거 같다.
벨로그도 하고싶은데... 내 티스토리 블로그를 벨로그처럼 꾸며보도록 해야겠다.. 마크다운 적용도 할 수 있을까.. 해봐야지

Emotion – Introduction
(Edit code to see changes)
emotion.sh
GitHub - vercel/styled-jsx: Full CSS support for JSX without compromises
Full CSS support for JSX without compromises. Contribute to vercel/styled-jsx development by creating an account on GitHub.
github.com
2월이 끝나기전까지 할 것들
- 리액트 공식문서 다읽기..
- 작더라도 리액트 미니프로젝트 시작..완성까지.. 해보기..
- 타입스크립트..
'Code note > TIL, WIL' 카테고리의 다른 글
| WIL 프론트엔드 + 백엔드 팀 프로젝트 회고 (2) | 2023.05.19 |
|---|---|
| WIL 프론트엔드 팀프로젝트 마무리 ㅎㅎ, 끝? 아닌 이제 시작.. (1) | 2023.03.01 |
| WIL 팀프로젝트 진행중, 쇼핑몰 그리고 github 후기 (1) | 2023.02.13 |
| WIL 바닐라 자바스크립트로 구현한 영화 검색사이트 (0) | 2023.01.11 |
| WIL 메가바이트스쿨 css, scss, 클론코딩 (0) | 2022.12.28 |



