| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 제로베이스
- JavaScript
- 자바스크립트 문제 풀이
- HTML
- 자바스크립트코딩테스트
- 알고리즘문제풀이
- stack문제
- lodash
- 프론트엔드
- til
- next13
- Next.js13
- Baekjoon
- react
- 리액트쿼리
- leetcode
- 자바스크립트 알고리즘 문제
- 자바스크립트 문제
- 자바스크립트 알고리즘
- 자바스크립트 문제풀이
- 자바스크립트
- JS
- 타입스크립트
- Next
- 자바스크립트 연결리스트
- NPM
- 프로그래머스
- CSS
- 리액트
- leetcode문제풀이
- Today
- Total
코드노트
자바스크립트 연산자, 배열, 함수 정리 본문
연산자
- 연산자는 프로그램에서 데이터를 처리하여 결과를 산출할 목적으로 사용되는 문자
- 연산의 대상 값은 피연산자라고 하며, 피 연산자의 개수에 따라 단항 / 이항 / 삼항 연산자의 종류 존재

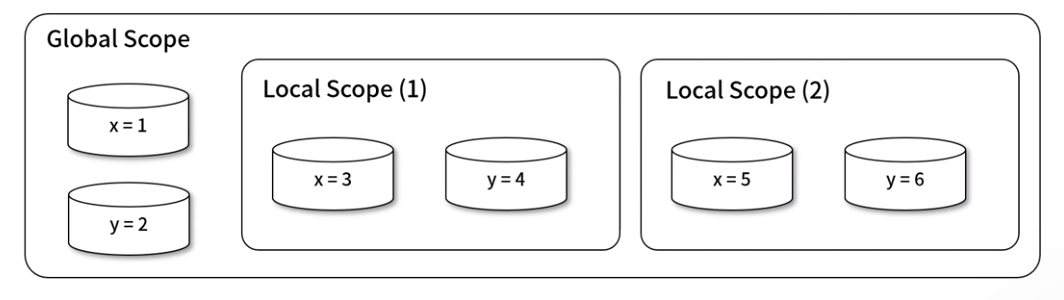
Scope란?
- 변수 혹은 상수에 접근할 수 있는 범위
- 모듈 / 함수 내 코드에서 동일한 변수 사용시 간섭을 줄이는 용도로 사용
- Scope는 Global Scope와 Local Scope의 타입으로 구분
...Global Scope : 전역에 선언되어 어디에서도 접근 가능
...Local Scope(block, function level scope) : 특정 지역에 선언되어, 해당 지역 내에서만 접근 가능

조건문 if-else
- 알고리즘에서 논리적 비교를 할 때 사용되는 조건식
- if, if else, else 키워드를 통해 구성되며, 조건식에 맞을 경우 중괄호 {} 내에 있는 명령문을 수행
- 단, 실행 문장이 단일 문장인 경우에는 {} 생략 가능
* 3항 연산자
- 3항 연산자를 통해 if-else를 대체하여 사용 가능
- 3항 연산자: 변수 = (조건식) ? 참일 때 값 : 거짓일 때 값
조건문 switch
- switch는 표현식을 평가하여 그 값이 일치하는 case 문을 실행하는 조건문
- switch, case, break, default 키워드를 통해 구성되며, switch의 조건에 맞는 case 구문을 수행
- 일반적으로 case만 수행되도록 case 끝을 break로 끝맺음
반복문 for
- 선언문, 조건문, 증감문, 형태로 이루어진 반복문
- 조건문이 fail이 되기 전까지 코드 블록을 계속적으로 반복 수행
- 선언문, 조건문, 증감문 자리에 공백 입력 가능
for..in 반복문
- 객체의 key, value 형태를 반복하여 수행하는데 최적화 된 유형
- 첫번째부터 마지막까지, 객체의 키 개수만큼 반복
for..of 반복문
- Collection 객체 자체가 Symbol.iterator 속성(property)을 가지고 있어야 동작 가능한 유형
- ES6에 새로 추가된 Collection 기반의 반복 구문
반복문 while
- 조건문이 참일 때 코드 블록을 계속해서 반복 수행하는 반복문
- for 문에 비해 선언문과 증감문 없이 loop를 수행하며, 무한 loop 등 수행 시 많이 사용
- 조건문을 코드 블록보다 아래로 옮긴 do...while 반복문도 존재 (최소 한번 수행이 필요할 때 많이 사용)
break
- 반복문 수행 시 코드 블록을 탈출할 때 사용되는 식별자
- 다중 반복문일 경우 가장 안쪽의 반복문을 종료
- Label을 통하여 다중 반복문을 한번에 종료 가능
* Label : 반복문 앞에 콜론과 함께 쓰이는 식별자
- 프로그램 내 특정 영역을 지정하여 별도 이름을 붙이는 식별자
- break와 continue를 사용하는 반복문 안에서만 사용 가능하며, break나 continue 지시자 위에 있어야 함
continue
- 반복문 수행 시 코드 블록 실행을 해당 라인에서 중지하고 블록 코드를 종료 시킨 후 반복문 내 명시된 조건 판단
함수
- 함수는 다수의 명령문을 코드 블록으로 감싸고, 하나의 실행 단위로 만든 코드의 집합
- 유사한 동작을 하는 코드를 하나로 묶어, 범용성을 확대시킨 블록 코드
- 함수는 정의 부분과 호출 부분으로 구성
- 함수는 가급적 한가지 일만 하며, 매개 변수는 최대 3개 이내로 작성을 권장

- 자바스크립트 함수는 매개변수와 인수의 개수가 일치하는지 확인하지 않음
- ES6에서 도입된 기본값을 통해 undefined 변수가 들어올 경우 값 초기화 지정 가능
재귀 함수
- 함수 스스로 자신을 참조해 호출하면서 동일한 코드가 계속적으로 수행되는 함수 호출 방법
- 재귀 함수는 특정 조건이 됐을 때 자신을 그만 호출되도록 제한하는 exit code가 필요
function recurse() {
recurse();
}
recurse();콜백 함수
- 콜백 함수란 다른 함수의 매개변수로 전달되어 수행되어지는 함수
- 고차 함수란 매개변수를 통해 함수를 받아 호출하는 함수
call by
- call by value
- 값에 의한 복사로 함수 내에서 매개 변수 값을 변경
- 원시 타입(primitive type)을 매개 변수로 넘겼을 때 발생
let a = 1;
let add = function (b) {b = b + 1 };
add(a);
console.log(a); // 1
call by reference
- 주소에 대한 복사로 함수 내에서 매개 변수 내 값을 변경시키면 원본 데이터에도 영향을 받음
- 객체 타입을 매개 변수로 넘겼을 때 발생
let a = { v : 1 };
let add = function (b) {b.v = b.v + 1 };
add(a);
console.log(a.v); // 2
함수의 표현
- 다양한 방법으로 함수 정의가 가능
- 함수 표현식처럼 정의하여 변수에 저장 가능
// 1. 함수 선언식
function add_1(x, y) { return x + y };
// 2. 함수 표현식
const add_2 = function (x, y) { return x + y };
// 3. 화살표 함수
const add_3 = (x, y) => x + y
함수 저장
- 배열의 요소(el) 혹은 객체의 속성(property)에 함수를 정의하여 저장 가능
let list = [
"code",
25,
function hello_func() {
console.log("hello");
}
];
let obj = {
name: "john",
age: 25,
hello_func() {
console.log("hello")
}
};
function hello_func() {
console.log("hello")
};
list[2]();
obj.hello_func();
hello_func();method : 객체에 저장된 값이 함수인 경우, 이를 메서드라고 부른다.
let user = { name : "code" };
let admin = { name : "note" };
function hello_func() {
console.log("hello " + this.name)
}
user.func = hello_func;
user.func(); // hello code
admin.func = hello_func;
admin.func(); // hello notethis : 메서드에서 객체 내부의 속성(property)값을 접근할 수 있는 지시자
배열 Array
- 여러 개체값을 순차적으로 나열한 자료 구조
- 배열 내 값을 요소라고 하며, 배열 요소는 index로 접근
* 배열 메서드 정리
- Array.length : 배열 요소의 개수 확인
- Array.isArray() : 배열 타입 확인
- Array.push() : 배열 뒤에서부터 추가
- Array.pop() : 배열 뒤에서부터 제거
- Array.unshift() : 배열 앞에서부터 추가
- Array.shift() : 배열 앞에서부터 제거
- Array.splice() : 배열의 기존 요소를 삭제 또는 교체하고 새 요소를 추가하여 배열의 내용을 변경
- Array.slice() : 배열을 얕은 복사본을 새로운 배열 객체로 반환 / 원본 배열은 바뀌지 않음
- Array.indexOf() : 배열에서 지정된 요소를 찾을 수 있는 첫번째 인덱스를 반환, 존재하지 않으면 -1 반환
- Array.lastIndexOf() : 배열에서 주어진 값을 발견할 수 있는 마지막 인덱스를 반환, 존재하지 않으면 -1 반환
- Array.includes() : 배열에 포함하고 있는지 확인
- Array.sort() : 오름차순 정렬
- Array.reverse() : 반대로 정렬
- Array.join : 배열의 요소를 연결해 문자열로 반환
고차 함수
- Array.forEach() : 반복적으로 함수 실행
- Array.map() : 콜백함수 결과 배열 반환
- Array.find() : 조건에 만족하는 하나의 값 반환
- Array.filter() : 조건에 만족하는 값을 배열로 반환
- Array.reduce() : 누적 된 결과값 반환
'Code note > 자바스크립트' 카테고리의 다른 글
| 자바스크립트 자료구조 큐(Queue) (0) | 2022.09.28 |
|---|---|
| 자바스크립트 Dom, 프로토타입 정리 (1) | 2022.09.25 |
| 자바스크립트 표현식, 문 정리 (0) | 2022.09.15 |
| 자바스크립트 기본 문법 정리 (1) | 2022.09.11 |
| 자바스크립트 원형 연결리스트 정리 (2) | 2022.09.10 |


