| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 자바스크립트
- 타입스크립트
- 프로그래머스
- NPM
- CSS
- 자바스크립트코딩테스트
- react
- 자바스크립트 알고리즘
- JavaScript
- 자바스크립트 문제풀이
- 프론트엔드
- Baekjoon
- Next.js13
- 리액트쿼리
- stack문제
- 자바스크립트 연결리스트
- 자바스크립트 문제 풀이
- leetcode문제풀이
- leetcode
- 제로베이스
- 리액트
- 자바스크립트 문제
- next13
- JS
- Next
- til
- lodash
- 알고리즘문제풀이
- 자바스크립트 알고리즘 문제
- HTML
- Today
- Total
코드노트
localStorage key,value 저장방법 / setItem, getItem, removeItem / lowdb 본문
localStorage key,value 저장방법 / setItem, getItem, removeItem / lowdb
코드노트 2022. 6. 9. 23:20localStorage
- 데이터를 지우지 않는 한 반영구적으로 사용할 수 있다.
sessionStorage
- 페이지를 닫으면 데이터가 사라진다.
localStorage 알아보기
localStorage.setItem('key', 'value');
- 데이터를 지정
localStorage.getItem('key');
- key값만 사용해서 데이터를 가지고올수 있다.
localStorage.romoveItem('key');
- key값으로 데이터를 지울수 있다.
ex)
const user = {
name: 'codenote',
age: 22,
emails: [
'kjun_all@naver.com',
'codenote@gmail.com'
]
};
localStorage.setItem('user', user);- 예시로 user 정보로 데이터를 만들게 되면

value값이 제대로 나오지 않는 걸 확인할수 있다.
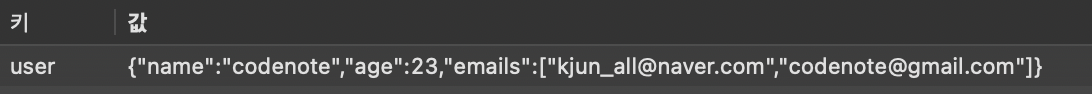
localStorage.setItem('user', JSON.stringify(user));- user 의 객체데이터를 문자로 변환하여야 하는데. JSON.stringify 를 이용하여 저장하면?

value 값이 제대로 저장된것을 볼수있다.
lacalStorage에 저장되어 있는 정보를 데이터를 출력하려면
console.log(localStorage.getItem('user'));getItem으로 호출할 수 있다.

그러나 콘솔에 확인해보면 문자데이터 형태로 나오게된다.
객체데이터로 나오게 하기 위해서는 JSON.parse를 통해서 객체데이터로 불러올 수 있다.
console.log(JSON.parse(localStorage.getItem('user')));
- JSON.parse를 통해서 이렇게 객체데이터로 불러올수 있다.
저장된 정보를 수정할려면...
const str = localStorage.getItem('user');
// 변수를 통해서 보관
const obj = JSON.parse(str);
// 문자데이터를 객체데이터로 변환
obj.age = 23
// 수정할 정보를 입력
localStorage.setItem('user', JSON.stringify(obj));
// 수정한 정보를 setItem으로 문자데이터로 변환하여 저장Lowdb
lodash로 쉽게 사용가능
GitHub - typicode/lowdb: Simple to use local JSON database. Powered by plain JavaScript (supports Node, Electron and the browser
Simple to use local JSON database. Powered by plain JavaScript (supports Node, Electron and the browser) - GitHub - typicode/lowdb: Simple to use local JSON database. Powered by plain JavaScript (s...
github.com
'Code note > 자바스크립트' 카테고리의 다른 글
| js 데이터 알아보기 / 정적static메서드 / parseInt, parseFloat (0) | 2022.06.13 |
|---|---|
| 정규표현식 (1) | 2022.06.10 |
| JSON(JavaScript Object Notation) 알아보기 (0) | 2022.06.08 |
| lodash find, findIndex, romove 알아보기 (1) | 2022.06.08 |
| lodash _ uniqBy, unionBy 알아보기 (0) | 2022.06.08 |
