| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 자바스크립트 문제
- Next.js13
- CSS
- 프론트엔드
- 제로베이스
- til
- JavaScript
- 프로그래머스
- JS
- 자바스크립트
- Next
- 타입스크립트
- stack문제
- 자바스크립트 연결리스트
- 자바스크립트 알고리즘 문제
- 리액트쿼리
- HTML
- leetcode
- Baekjoon
- next13
- 자바스크립트 문제 풀이
- 알고리즘문제풀이
- lodash
- leetcode문제풀이
- 자바스크립트코딩테스트
- 자바스크립트 문제풀이
- NPM
- react
- 리액트
- 자바스크립트 알고리즘
- Today
- Total
코드노트
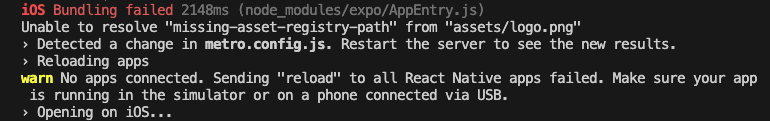
Unable to resolve "missing-asset-registry-path" from 문제 해결 본문
Unable to resolve "missing-asset-registry-path" from 문제 해결
코드노트 2024. 3. 22. 23:48리액트 네이티브를 공부하고 있는데 svg를 import하여 사용할 수 있게 설정을 하면서 문제가 생겼다.
png를 사용하는 경로들을 못찾는 문제..
다들 리액트 네이티브 svg를 구글에 검색하고 react-native-svg / react-native-svg-transformer 라이브러리를 사용할 것 같다.
나도 그랬고..
GitHub - software-mansion/react-native-svg: SVG library for React Native, React Native Web, and plain React web projects.
SVG library for React Native, React Native Web, and plain React web projects. - software-mansion/react-native-svg
github.com
GitHub - kristerkari/react-native-svg-transformer: Import SVG files in your React Native project the same way that you would in
Import SVG files in your React Native project the same way that you would in a Web application. - kristerkari/react-native-svg-transformer
github.com
사용방법은 라이브러리에 잘 작성되어있다.
$ npx expo install react-native-svg
$ npm install react-native-svg
- 설치 후 metro.config.js 파일을 작성해주어야하는데. ts를 사용한다면 declarations.d.ts 파일도 작성해야한다.
- 그냥 막 사용하는게 아니라 버전별로 사용해야하는 config가 있으니 확인 잘해야함!
그렇게 생긴 문제
// metro.config.js
module.exports = (async () => {
const {
resolver: { sourceExts, assetExts },
} = await getDefaultConfig();
return {
transformer: {
babelTransformerPath: require.resolve("react-native-svg-transformer"),
},
resolver: {
assetExts: assetExts.filter((ext) => ext !== "svg"),
sourceExts: [...sourceExts, "svg"],
},
};
})();- 난 이렇게 사용을 했는데 사용한 후 갑자기 png 에러가 터지기 시작했다..

예상한 문제
- 리액트 네이티브 버전 문제
- expo 문제..
Couldn't connect Metro with iOS or Android emulator after upgrading to 0.72.1 · Issue #1028 · facebook/metro
Description We are using this project structure fe-app - app - ios - android - src - package.json - metro.config.js - react-native.config.js ...... - web - node_modules - package.json - packages .....
github.com
그렇게 깃허브에서 나와 같은 문제를 발견했다....
Huntie... 고마워....
문제 해결!
// metro.config.js
const path = require("path");
const { getDefaultConfig, mergeConfig } = require("@react-native/metro-config");
const defaultConfig = getDefaultConfig(__dirname);
const {
resolver: { sourceExts, assetExts },
} = defaultConfig;
/**
* Metro configuration
* https://facebook.github.io/metro/docs/configuration
*
* @type {import('metro-config').MetroConfig}
*/
const config = {
transformer: {
babelTransformerPath: require.resolve("react-native-svg-transformer"),
},
resolver: {
assetExts: assetExts.filter((ext) => ext !== "svg"),
sourceExts: [...sourceExts, "svg"],
resolverMainFields: ["sbmodern", "react-native", "browser", "main"],
},
watchFolders: [path.resolve(__dirname, "../")],
};
module.exports = mergeConfig(defaultConfig, config);
'Code note > Error문제해결' 카테고리의 다른 글
| Race Condition 정리 및 해결방법 (1) | 2024.08.29 |
|---|---|
| Next.js SSG에서 SSR로 변환, Cache-Control 별도로 지정하기 (0) | 2023.08.18 |
| Next.js 13 SSR에서 현재경로 가져오기 실패 기록 (0) | 2023.07.10 |
| 리액트쿼리 Provider 에러핸들링 정리 (0) | 2023.06.24 |
| 브랜치 CONFLICT 해결방법, pull? fetch? (1) | 2023.02.08 |



