| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- CSS
- Next.js13
- 프론트엔드
- stack문제
- 자바스크립트 문제풀이
- next13
- 리액트
- JavaScript
- JS
- lodash
- Next
- 자바스크립트 문제 풀이
- NPM
- til
- 자바스크립트코딩테스트
- HTML
- 자바스크립트 알고리즘
- 제로베이스
- react
- 프로그래머스
- leetcode문제풀이
- 자바스크립트 알고리즘 문제
- 리액트쿼리
- 타입스크립트
- 알고리즘문제풀이
- 자바스크립트 연결리스트
- 자바스크립트 문제
- 자바스크립트
- leetcode
- Baekjoon
- Today
- Total
코드노트
sass(scss) 정리 본문
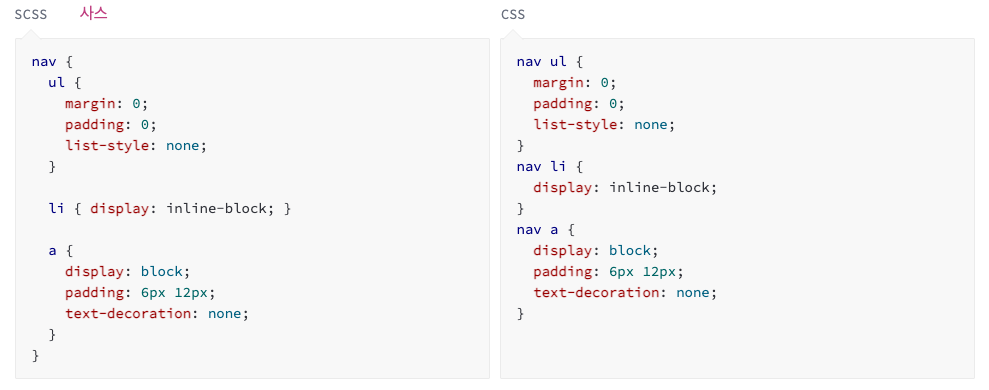
네스팅
- sass는 html의 동일한 시각저ㄱ계층 구조를 따르는 방식이다.
- 구조에 맞게 css네이밍이 정해진다.

변수
- 스타일 시트 전체에서 재사용하려는 정보를 저장하는 방법이다.
- 자바스크립트에서 사용하는 변수처럼 속성값들을 넣고 사용할 수 있다.
- 하나하나 지정하지 않고 변수로 정해두고 사용할 수 있다.
- $기호를 통해서 변수로 만든다.

@extent : css 확장/상속
- 기존 속성 집합을 그대로 가져온다. / css에서는 공통적으로 속성이 적용
- 수정할부분만 수정해서 사용.


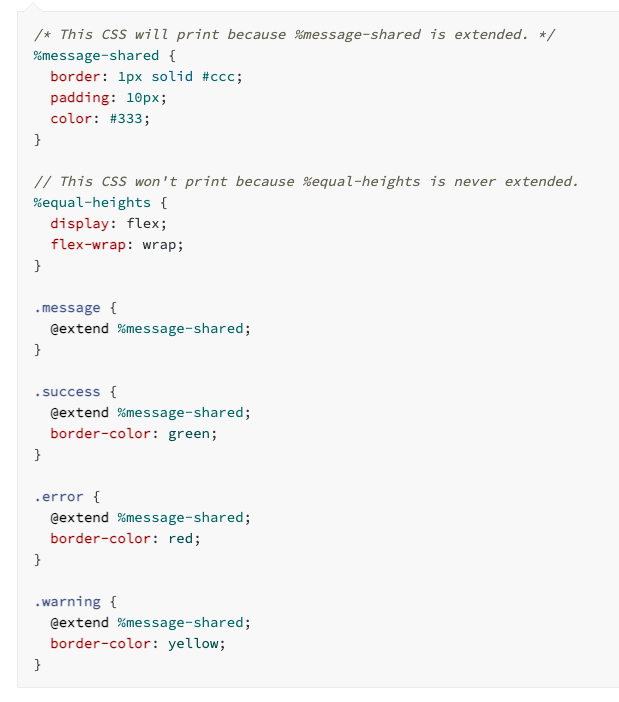
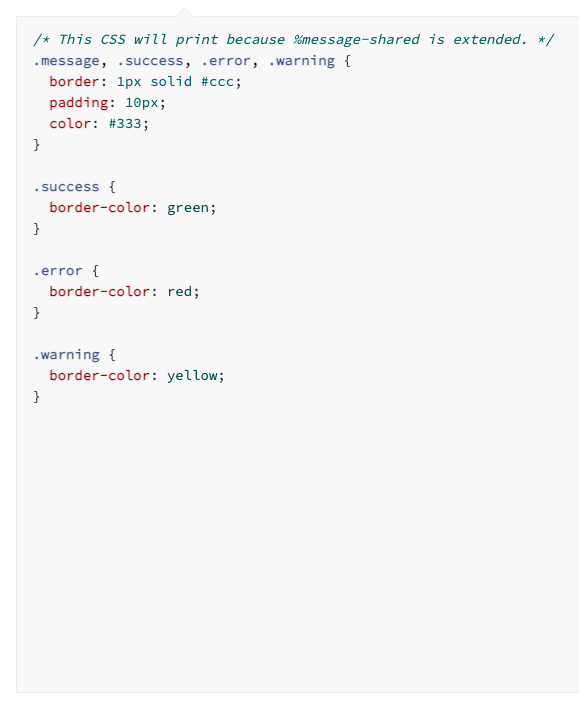
% : 임시클래스
- 확장이 아닌 클래스에 적용하는 %extend.
- 변수처럼 속성들을 임시클래스에 적용후 @extend : %className 을 통해서 가져온다.
@mixin
- 함수처럼 매개변수,(인자)를 지정해주고 속성값을 넣어서 @include 함수()로 호출
- 만약 기본값을 인자로 지정하지 않으면 에러가 발생함.
- 인자가 2개인데 1개만 사용하고 싶다면? 인자 이름을 통해서 지정
@mixin 버튼($테두리: black, $글자색: black) { // 기본값을 지정하지 않고 mixin을 사용하게 되면 에러발생
padding: 10px 20px;
background-color: inherit;
border: 1px solid lightblue;
font-weight: bold;
border: 1px solid $테두리;
color: $글자색;
}
.btn-1 {
@include 버튼(); // 인자의 기본값을 설정해주었기 때문에 따로 지정하지 않아도 실행가능.
}
.btn-1 {
@include 버튼(blue, blue);
}
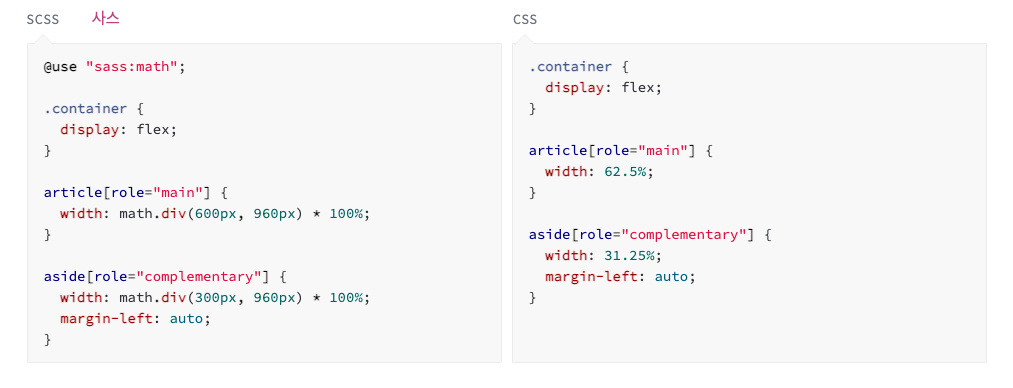
operator / 연산자
- calc()함수를 사용하지 않아도 + - * ... 사용가능
- / 나누기 기호는 앞부분에 +, - 등 연산자를 사용하고 해야함. / 기호를 css에서 기본적으로 사용중이기 때문
- @use "sass:math" 를 적용후 사용

@use / 다른파일에서 가져오기
- 연산자에서 사용한 @use를 통해서 Import할 수 있다.
- sass파일은 css파일로 컴파일하기 때문에 _언더바를 통해서 가져오는 scss파일 이름에 붙혀준다.
ex ) _test.scss
그 외에도 다른 scss파일에서 변수를 가져와서 사용하게 된다면?
ex ) test.$변수
이런식으로 변수명 앞에 .을 구분하고 scss파일 명을 명시해주면 된다.
파일명이 너무 길다면?
ex ) @use "test" as x;
- as를 통해서 x라는 이름으로 이름을 바꿔서 사용할 수 있다.
* @import도 가능하지만 sass에서도 더이상 사용하지 않을 것이라는 말을 하였다고 한다...!
@use가 새로나온만큼 @use를 사용하자!
다른 정해진 기호들
&: : 부모태그
darken: 어둡게 %
lighten: 밝게 %
staurate : 더 선명하게(높은 채도) %
desaturate : 더 흐리게(낮은 채도) %
adjust-hue: 명도 변경 %, deg, number
rgba : alpha값 변경, 마지막 0~1 투명도 조절
반복문, 조건문
@for, @each
// 반복문 변수 i를 1부터 10번 반복
@for $i from 1 through 10 {
.box:nth-of-type(#{$i}) {
width: 100px;
}
}
$list: orange, blue, red, yellow, green;
// forEach 배열을 담은 변수만큼 color를 사용해서 문을 실행시킨다.
@each $color in $list {
.box {
background-color: $color;
}
}- 배열을 만들어서 사용할 수 있다.
$object: (
1: orange,
2: blue,
3: green,
);
// forEach 배열을 담은 변수만큼 color를 사용해서 문을 실행시킨다.
@each $key, $color in $object {
.box-#{$key} {
background-color: $color;
}
}- 만약 object로 만들어서 실행하게 되면 클래스 이름 뒤에 #{$key}와 같이 네이밍도 가능하다.
$statement: blue;
// 조건문
p {
@if $statement == blue {
color: blue;
} @else {
color: red;
}
}- @if 조건문을 통해서 변수를 기준으로 css를 설정할 수 있다.
'Code note > CSS' 카테고리의 다른 글
| tailwindCSS addvariant으로 커스텀 변형 feat.hover 모바일 제외 (2) | 2024.11.12 |
|---|---|
| a태그 css로 text숨기기 (0) | 2022.11.10 |
| 이미지 스프라이트(image sprite) 사용하기 css (0) | 2022.10.20 |
| css 기본 스타일 제거 (0) | 2022.10.18 |
| html, css, sass 정리 (0) | 2022.10.18 |

